Создание рассылки в графическом редакторе¶
Для создания email рассылки c помощью графического редактора перейдите в раздел «E-mail» личного кабинета и нажмите на кнопку «Создать рассылку». Выберите тип рассылки (обычная, А/Б тест, или авторассылка) и базу получателей. На шаге «Формат рассылки» выберите «Графический редактор».
Вы сможете создать рассылку на основе шаблонов, сохраненных вами ранее или созданных нашими дизайнерами. Для создания рассылки без использования шаблонов выберите вариант «Без шаблона».
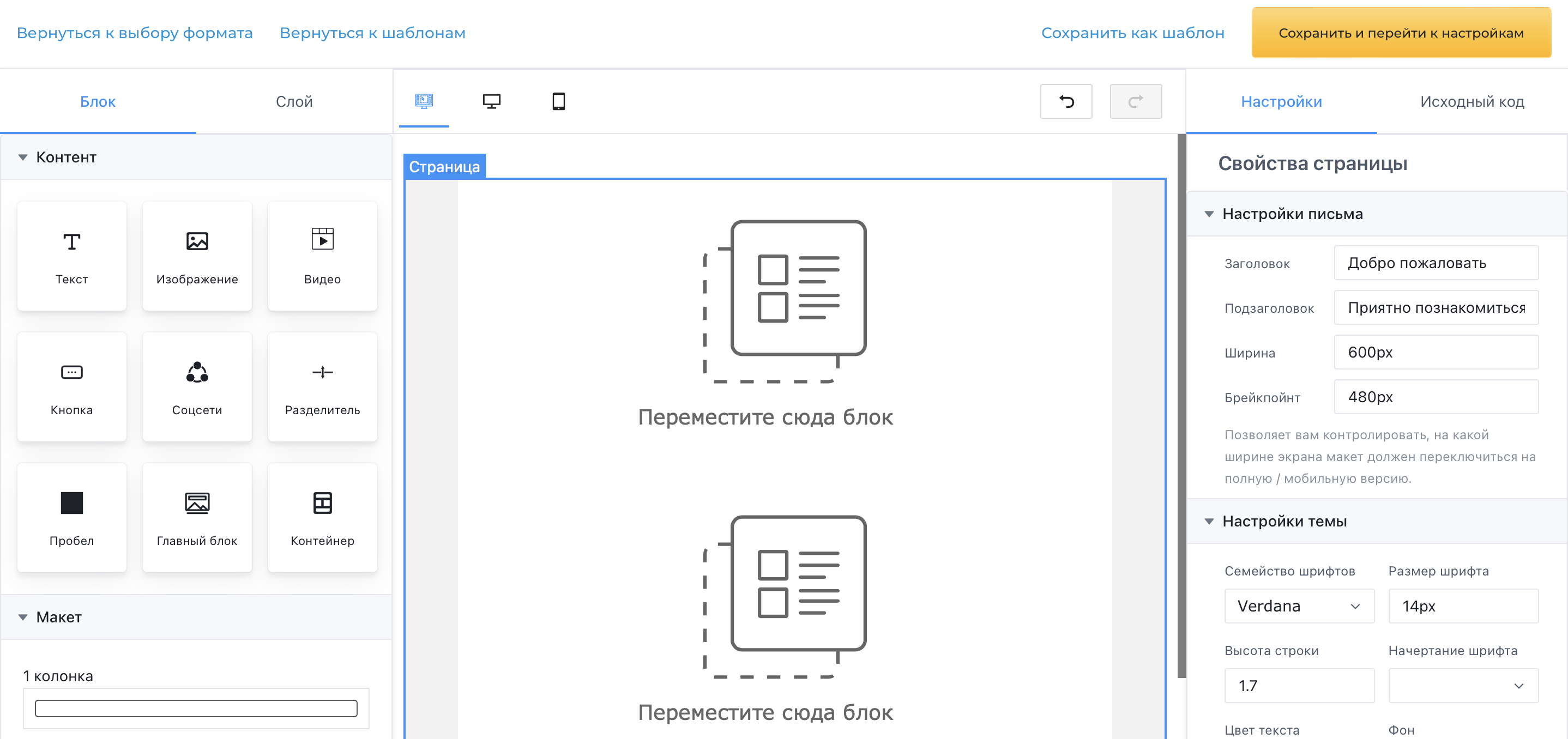
Вы увидите страницу редактора. По центру отображается макет создаваемого вами письма. Слева - панель, содержащая элементы для построения макета письма. Справа - панель, позволяющая задать настройки каждого из компонентов письма, выбрав его на макете или в дереве элементов.

Элементы управления¶
Навигация по этапам создания рассылки¶
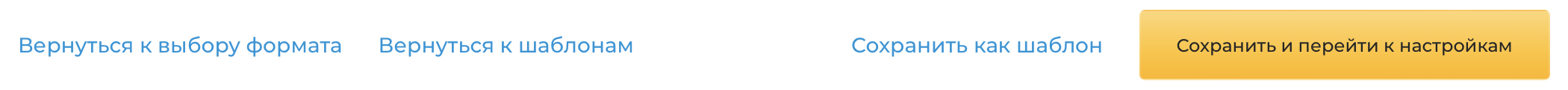
Элементы навигации по этапам создания рассылки расположены в верхней части страницы.
С их помощью вы можете:
- Вернуться к выбору формата рассылки;
- Вернуться к выбору шаблона письма;
- Сохранить как шаблон;
- Сохранить макет и перейти к настройкам рассылки.

Предпросмотр письма¶
При создании письма вы можете посмотреть, как будет выглядеть письмо на мобильном устройстве или десктопе. Для переключения в режим предпросмотра нажмите на соответствующую иконку над макетом.

Отмена действий¶
При создании макета вы можете отменить последний шаг. Для этого нажмите на иконку «Стрелка назад» над макетом. Для повторного выполнения отмененного шага нажмите на иконку «Стрелка вперед».
Структура письма¶
Элементы структуры письма¶
Письмо имеет вложенную структуру. Макет состоит из контейнеров, которые содержат секции. Секция задает количество и взаимное расположение колонок. Колонка может содержать один или несколько блоков.
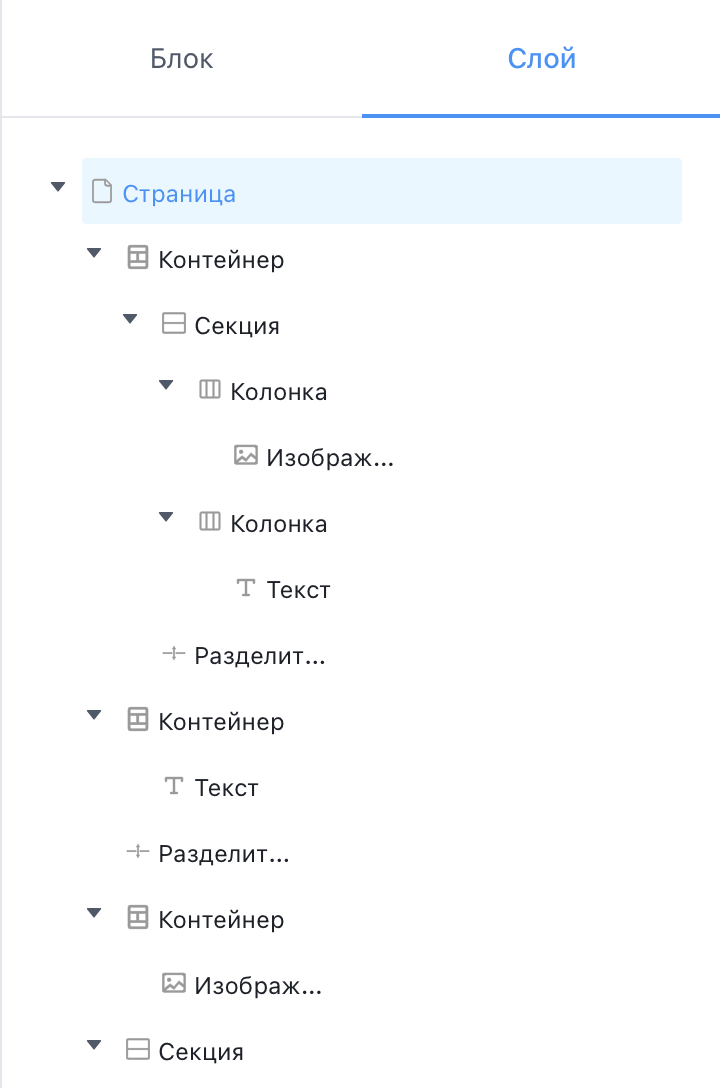
Дерево структуры письма¶
Для просмотра дерева структуры выберите вкладку «Слой» в панели слева.

Здесь вы можете изменять настройки видимости элементов, создавать копии, удалять, перемещать по дереву, выбирать элементы для настройки.
Чтобы скрыть элемент, нажмите на иконку с изображением глаза.
Для перемещения элемента просто перетащите его на нужное место.
Функции копирования и удаления доступны из контекстного меню.
Контейнер¶
Для добавления контейнера перетащите блок «Контейнет» с панели слева на макет.
В настройках контейнера вы можете задать внутренние отступы, настройки фона и границ.
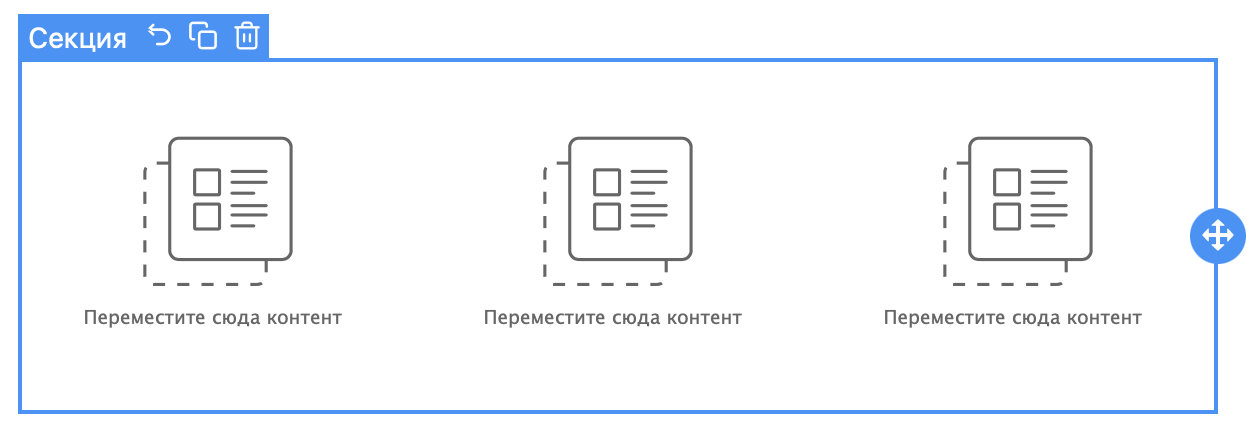
Секция¶
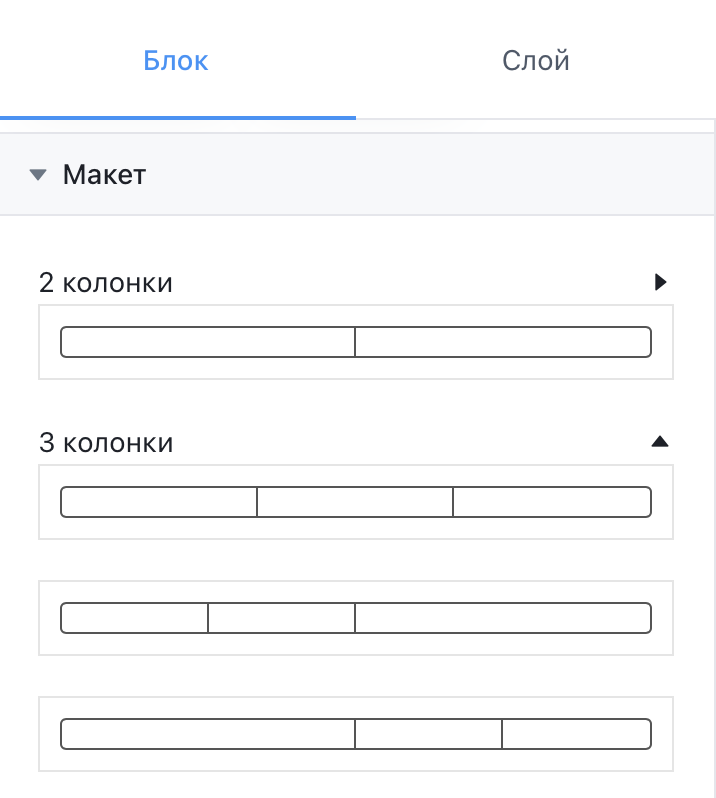
Секция задает количество и взаимное расположение колонок в письме.
Для добавления секции перетащите выбранную секцию из раздела «Макет» панели слева на макет.

В настройках секции вы можете задать внутренние отступы, настройки фона и границ.
Колонка¶
Колонка может содержать один или несколько блоков.
Блоки, помещенные в колонку, будут сгруппированы. Это удобно при создании контентной единицы, например, карточки товара или описания статьи.
Для колонки можно задать ширину, вертикальное выравнивание, внутренние отступы, настройки фона и границ.
Блоки¶
Блоки являются самыми базовыми структурными элементами письма.
Блоки содержат контент вашего письма. В редакторе доступны следующие типы блоков: «Текст», «Изображение», «Видео», «Кнопка», «Соцсети», «Разделитель», «Пробел», «Главный блок». В разделе «Другие блоки» также доступен блок «Подвал».
Для добавления блока перетащите его из раздела «Блоки» на панели слева в выбранное место на макете.
Манипуляции с компонентами письма¶
Для каждого компонента письма доступно меню, которое появляется при клике на компоненте.

Из данного меню вы можете:
- Выделить компонент на уровень выше;
- Удалить компонент;
- Дублировать компонент;
- Переместить компонент в другую область макета.
Блоки¶
Текст¶
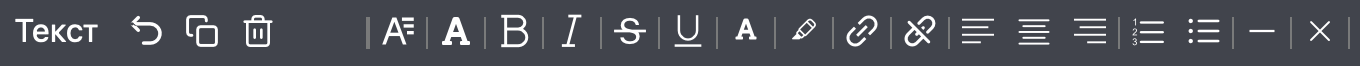
Для работы с текстом удобно использовать панель форматирования, которая появляется в верхней части окна при работе с блоком «Текст».

Для добавления ссылки в текст выделите текст и нажмите на кнопку «Ссылка» с изображением цепи.
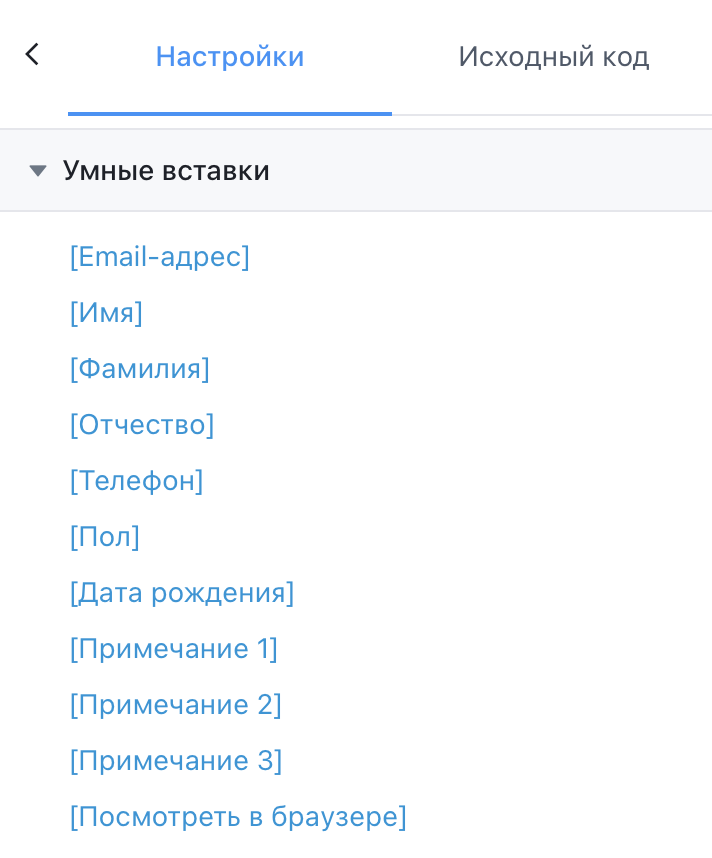
Для персонализации рассылки вы можете использовать «Умные вставки». Для добавления умной вставки в текст кликните по выбранной вставке в разделе «Умные вставки» на панели справа.

Например, чтобы обратиться к клиенту по имени и отчеству, кликните по вставкам «Имя» и «Отчество». В текст письма будут добавлены соответствующие тэги, и при отправке рассылки их значения автоматически загрузятся из базы получателей.
Изображение¶
Вы можете добавить в ваше письмо изображение с вашего компьютера или стороннего ресурса (по ссылке).
Для корректного отображения иллюстраций на обычных экранах и retina дисплеях рекомендуется загружать изображения ровно в 2 или 4 раза больше ширины используемого блока.
Для блока «Изображение» вы можете задать:
- ссылку для перехода при клике на изображение;
- альтернативный текст для тех почтовых клиентов, изображения в которых не отображаются;
- настройки отображения (размер, выравнивание, отступы и границы).
Видео¶
Для добавления видео в письмо перетащите на макет блок «Видео» и добавьте ссылку на видео на сайте youtube или rutube в разделе «Настройка».
В письмо будет добавлено изображение-превью, при нажатии на которое будет открыто видео.
Для блока «Видео» вы можете задать:
- альтернативный текст для тех почтовых клиентов, изображения в которых не отображаются;
- настройки отображения (размер, выравнивание, отступы и границы).
Кнопка¶
С помощью графического редактора вы можете создать кнопку, соответствующую вашему дизайну.
Для блока «Кнопка» вы можете настроить:
- ссылку для перехода при нажатии на кнопку;
- текст кнопки;
- настройки отображения (форму, цвет, размер и стиль оформления, выравнивание, отступы и границы).
Соцсети¶
Вы можете добавить в ваше письмо ссылки на соцсети.
Для блока «Соцсети» вы можете:
- собрать набор соцсетей, необходимых вам. Для добавления соцсети нажмите на кнопку «+» ;
- загрузить иконки соцсетей;
- задать ссылки и подписи для ваших соцсетей;
- задать настройки отображения (фон, отступы, выравнивание, шрифт).
Разделитель¶
Разделитель позволяет визуально разграничить другие элементы либо создать эффект подчеркивания.
Для блока доступны настройки отображения: стиль, выравнивание, размер, цвет, отступы.
Пробел¶
Для создания пространства между элементами используйте блок «Пробел».
Для блока вы можете задать цвет, размер и отступы.
Главный блок¶
Вы можете использовать «Главный блок» в качестве основы макета. Поверх блока вы можете добавить блоки «Текст», «Изображение», «Кнопка», «Соцсети», «Разделитель», «Пробел».
Для блока вы можете задать размеры, отступы, выравнивание, настройки фона.
Подвал¶
Блок «Подвал» находится в разделе «Другие блоки».
Блок «Подвал» содержит текст, включающий причину рассылки и ссылку для отписки от рассылки. Ссылка для отписки от рассылки должна быть в письме по требованию законодательства.

Введите причину рассылки.
Для блока вы можете задать отступы, цвет и настройки шрифта.
Оформление письма¶
Настройка элемента письма¶
Каждый из элементов письма имеет собственные настройки. Для перехода к настройке элемента выберите его на макете. Инструменты настройки расположены в панели справа.
Для скрытия элемента нажмите на иконку с изображением глаза в верхней части панели.
В разделе «Дополнительно» вы можете указать имя класса.
Вы можете посмотреть или изменить настройки элемента в виде исходного кода. Для этого перейдите во вкладку «Исходный код» и выберите интересующий вас формат.
Настройка письма¶
Для настройки оформления письма выберите всю страницу на макете.
В панели справа вы сможете задать общие настройки письма, настройки темы, а также настройки адаптивности. Это позволяет создать единый целостный стиль оформления письма.
Обратите внимание, что настройки элементов макета письма имеют приоритет выше данных настроек. Поэтому вы всегда сможете придать отдельному элементу письма оригинальный вид.